Responsive Webdesign beschreibt die Gestaltung und Entwicklung von Webseiten für mobile Endgeräte. Smartphones und Tablets sind aus dem Alltag nicht mehr wegzudenken. Da ist es nur konsequent, sich auch und gerade beim Thema Webdesign eingehend damit zu beschäftigen, wie eine Webseite auf mobilen Geräten dargestellt wird. Auch diese Website erzeugt je nach Bildschirmgröße einen anderen Aufbau des Layouts. Zur Veranschaulichung ziehen wir unseren vorherigen Artikel über Webdesign als Beispiel heran.
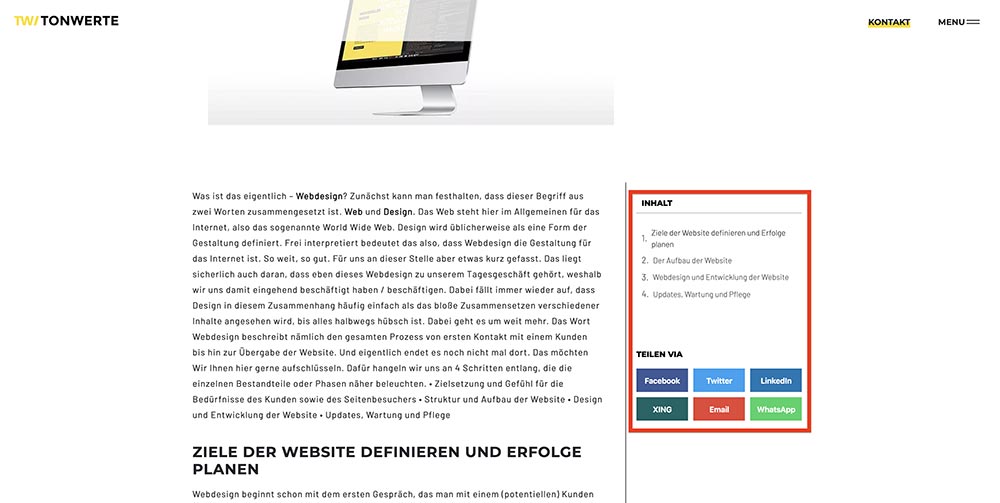
Dektopansicht

Rechts im rot markierten Bereich befindet sich das Inhaltsverzeichnis. Darüber können die einzelnen Unterpunkte eines Beitrags bequem angesteuert werden. Natürlich gilt das auch für andere Elemente auf einer Website. Der Desktop bietet vielfältige Gestaltungsmöglichkeiten. Und das, ohne die Orientierung innerhalb der Seite zu erschweren. Im Gegenteil, viele Elemente des Webdesigns können den Besucher leiten.
Responsive Ansicht
Bei der Ansicht für mobile Geräte macht diese Aufteilung des Layouts aber wenig Sinn. Der Inhalt würde zu sehr gestaucht. Das schränkt die Lesbarkeit ein.
Grundsätzlich sortieren sich Elemente auf einer Website in der responsive Ansicht über- bzw. untereinander an. Am Beispiel des Inhaltsverzeichnisses würde dies bedeuten, dass es entweder über oder unter dem Artikel platziert wird. Somit wäre es schlecht zu erreichen.
Aus diesem Grund haben wir das entsprechende Element in der mobilen Ansicht des Artikels deaktiviert. Am unteren rechten Seitenrand befindet sich stattdessen ein Button. Über diesen sind das Inhaltsverzeichnis sowie die Funktion zum Teilen zu finden. Der Button ist so platziert, dass er mit dem Daumen beim Nutzen der Webseite problemlos zu erreichen ist. Ziel ist es, die Orientierung so intuitiv wie möglich zu gestalten. Seitenbesucher, die sich auf einer Website gut zurechtfinden, bleiben länger und kommen gerne wieder. Das kann sich auszahlen.
WordPress bietet als CMS, das auf sogenannten Themes aufbaut eine hervorragende Basis für responsive Webdesign. Auch wir nutzen WordPress für unsere, also auch für Kunden-Websites.
Wie responsive Webdesign funktioniert
Als Erstes wird mit Hilfe von Code festgestellt, wie groß der Bildschirm ist, der die Webseite anzeigt. Im nächsten Schritt reagiert das Design auf diese Größe. Das bedeutet, dass zum Beispiel im CSS (steuert das Design) eigene Angaben für bestimmte Größen gemacht werden. Um auch hier ein konkretes Beispiel zu liefern:
Unsere Website hat eine Schriftgröße von 17px auf großen Bildschirmen und Tablets. Für Smartphones setzen wir auf eine etwas größere Schrift (18px). Das erleichtert die Lesbarkeit auf dem sowieso schon kleineren Display.
Was ebenfalls ein sehr wichtiger Faktor ist, sind die Ladezeiten einer Website. Gerade mobil machen sich gut optimierte Seiten bezahlt. Bilder liefern wir aus diesem Grund auf unserer Website immer in einer optimierten Qualität und Größe aus. In der responsiven Ansicht unserer Seite werden kleinere Bilder als für den Desktop Computer geladen. Das spart Datenvolumen und vor allem Ladezeiten, wenn das mobile Netz aktiv ist.
Natürlich kann dieser Artikel nur einen groben Überblick über responsive Webdesign im Allgemeinen bieten. Wenn Sie weitere Informationen wünschen, nehmen Sie gerne Kontakt mit uns auf. Wir erklären Ihnen alle relevanten Punkte gerne im Detail. Als Webdesign-Agentur aus Berlin ist das unser Geschäft.
