Elementor bringt von Haus aus leider keine Option mit sich, um das Icon zum Schließen eines Popups zu ändern. Über zwei kleinere Workarounds ist es aber mit wenig Aufwand möglich, ein eigenes Icon einzubinden. Wir stellen beide Optionen vor.
01. Das Popup-Schließen-Icon via CSS ändern
Dafür geben wir dem Popup erst mal eine Klasse, damit das CSS auch nur auf dieses Popup und nicht auf alle anderen angewendet wird. So kannst du, wenn du möchtest, jedem Popup ein eigenes Schließen Icon geben.
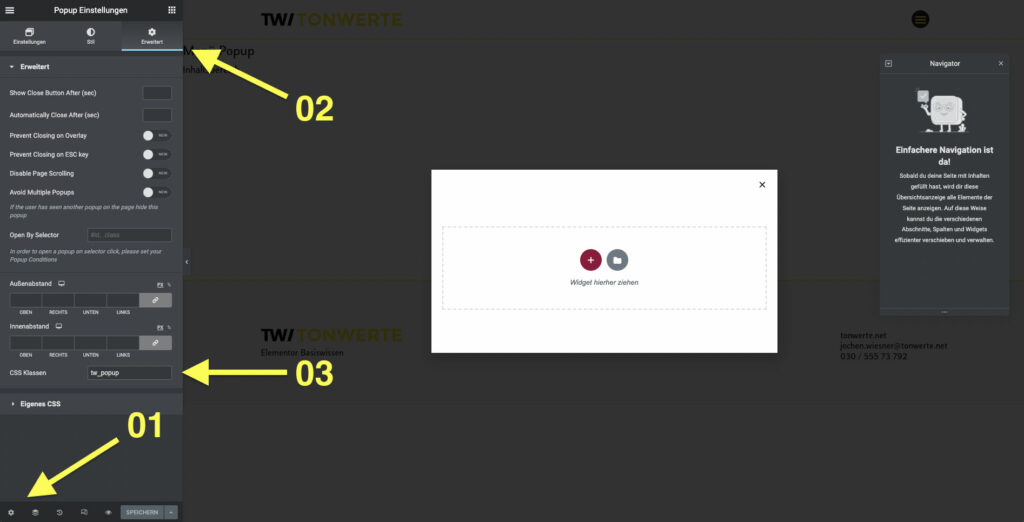
Dazu öffnest du das Popup mit Elementor, wählst das Zahnrad unten links (01), gehst zum Tab „Erweitert“ (02) und trägst eine Klasse ein (03). In unserem Beispiel geben wir dem Popup die Klasse „tw_popup“.

Hast du das erledigt, kommt der Part mit dem CSS. Dieses kannst du entweder in der gleichen Ansicht unter „Eigenes CSS“ eintragen oder zum Beispiel in die style.css des Child-Themes schreiben. Wir empfehlen generell den Weg über das Child-Theme, weil das selbstgeschriebene CSS dann gesammelt an einem Ort liegt und nicht mühselig aus den jeweiligen Widgets gesucht werden muss, wenn du mal etwas ändern möchtest.
Das CSS selbst ist super kurz:
.tw_popup .eicon-close:before {
content: url(https://staging.tonwerte.net/wp-content/uploads/2022/02/cross-rot.svg); /* Hier könnt ihr eine URL zu dem Bild aus eurer Mediathek eintragen */
}Wenn du zum Beispiel lieber einen Text anstatt eines Bildes anzeigen möchtest, dann geht das wie folgt:
.tw_popup .eicon-close:before {
content: 'Schließen';
}02. Das Popup-Schließen-Icon durch ein Icon oder Bild via Elementor ersetzen
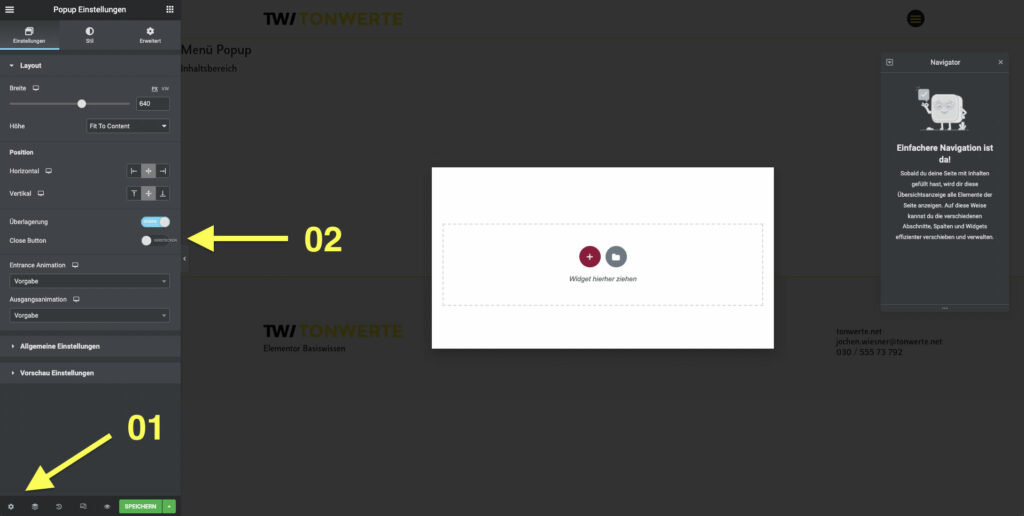
Die zweite Möglichkeit läuft über Elementor selbst. Dafür sind keinerlei Kenntnisse in CSS notwendig. Gehe dazu wieder in die Einstellungen des Popups (01) und deaktiviere die Anzeige des Schließen-Icons (02).

Nun setzt du ein Widget – zum Beispiel das Icon-Widget – an eine beliebige Stelle im Popup und wählst bei „Link“ das dynamische Attribut „Popup“. Klicke dann auf den kleinen Schraubenschlüssel in der Anzeige und wäre „Close Popup“. Anschließend wählst du noch das entsprechende Popup aus – das war’s auch schon.
Wir freuen uns, wenn wir dir ein wenig weiterhelfen konnten. Wenn du noch weitere Fragen zum Thema Elementor hast, dann kontaktiere uns gerne. Oder schau einfach mal, ob wir vielleicht schon einen passenden Tipp in unserer Rubrik Elementor für dich bereithalten.