Du möchtest den Elementor Seitentitel ausblenden und findest nicht die richtige Option dafür? Wir erklären dir, wie du mit nur zwei Klicks zum Ziel kommst und den typischen WordPress Seitentitel ausblenden kannst.
- Öffne die Seite, deren Seitentitel du ausblenden möchtest mit Elementor
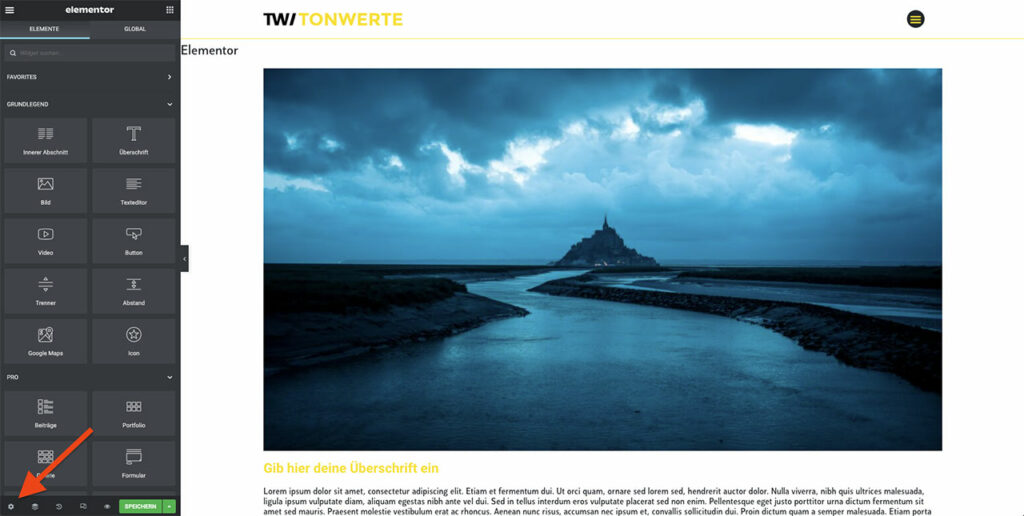
- Klicke auf das kleine Zahnrand gaz unten rechts in Elementor
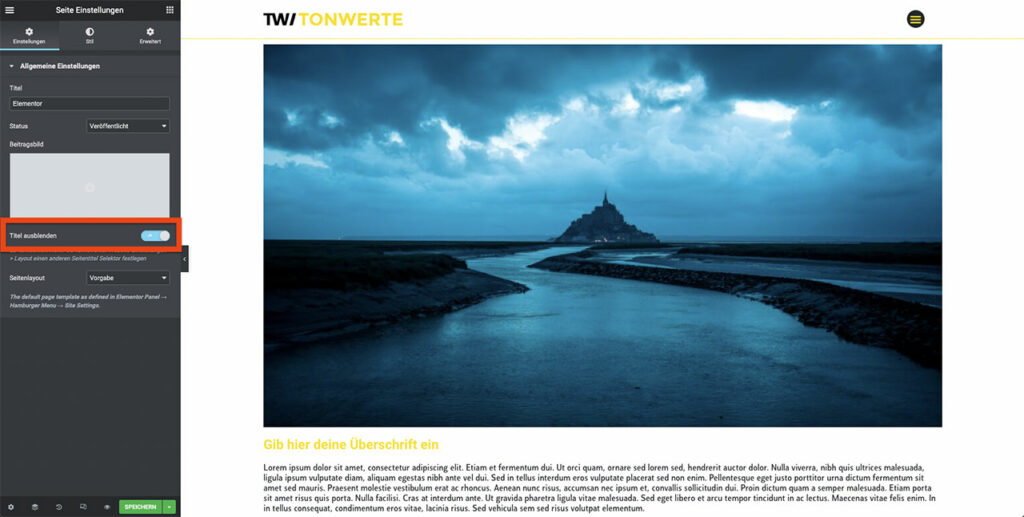
- Stelle den Schalter auf neben „Seitentitel ausblenden“ auf „Ja“


Fertig. Das war schon alles, was du tun musst, um den Elementor Seitentitel ausblenden zu können.
Elementor Seitentitel ausblenden – die CSS Methode
Eine weitere Möglichkeit den Seitentitel auszublenden, ist CSS. Doch vorsicht, das Ausblenden ist in diesem Fall rein kosmetischer Natur. Im Code deiner Website bleibt der WordPress Seitentitel bestehen, er wird nur via CSS ausgeblendet. Da der Titel im Quellcode als H1 hinterlegt ist, kann es zu SEO-Problemen führen, wenn du eine weitere H1 Überschrift setzt. Für ein kurzfristiges Ausblenden kannst du aber natürlich auch die CSS Methode nutzen. Apropos SEO – möchtest du wissen, ob du gut rankst? Dann prüfe das doch in unserem Google Ranking Website Check.
Schreibt dafür einfach:
.page .entry-title, .post .entry-title {
display: none;
}