Inhaltsverzeichnis
Ein großes Thema rund um Websites ist die Frage: Wie kann man WordPress schneller machen?
Dieser Frage möchten wir hier auf den Grund gehen und geben einen Einblick in die wichtigsten Schritte, die es
grundsätzlich zu bedenken gilt. Dabei gehen wir die wichtigsten Punkte Schritt für Schritt durch. Geplant ist, dass
dieser Artikel über die Zeit wächst und immer wieder aktualisiert wird. Schaue also am besten immer mal wieder
vorbei, um die neuesten Updates zu lesen. Für direkte Fragen sind wir natürlich auch jederzeit per E-Mail zu erreichen.
Erstelle in jedem Fall ein Backup von Deiner Seite, bevor Du versuchst, die
Ladezeiten von WordPress zu optimieren!
Warum die Ladezeit wichtig ist
Die Gründe liegen eigentlich auf der Hand, niemand möchte ewig warten, bis der Content auf einer Website aufgebaut
ist. Schon drei Sekunden wirken beim Laden einer Webseite extrem lang. Nutzer*innen springen ab und kommen zu großen
Teilen auch nicht mehr wieder. Sie sind also als potenzielle Kund*innen erst mal verloren.
Ein weiterer Faktor ist der rein technische. Denn in Zeiten, in denen immer mehr Menschen mobil online sind, steigen
natürlich auch die Zugriffszahlen auf Websites durch mobile Endgeräte. Im Jahr 2019 lag der Prozentsatz bei knapp 50
% (Quelle: Statista). Da LTE zwar schnell ist, aber nicht so schnell wie das heimische WLAN, ergibt es Sinn,
möglichst sparsam mit Datenmengen umzugehen, die heruntergeladen werden müssen, um eine Website anzuzeigen.
Und der dritte Faktor ist die Suchmaschinenoptimierung. Zwar ist umstritten, ob es tatsächlich einen direkten
Zusammenhang zwischen Pagespeed und Ranking gibt. Einen indirekten gibt es aber ganz sicher. Google misst unter
anderem die Zeit, die Nutzer*innen auf Webseiten verbringen. Ist die Absprungrate
hoch, deutet das für Google auf schlechtes Nutzererlebnis hin. Und das wiederum führt zu einem Absinken der
Rankings. Da die Absprungrate steigt, wenn die Ladezeiten zu lang sind, ist das ein deutliches Signal für
Suchmaschinen.
Grundsätzlich sollte aber beachtet werden, dass immer die Nutzer*innen im Fokus stehen sollte und die reine
Optimierung nach Zahlen nur bedingt notwendig ist. Die Zahlenwerte und Informationen, die die gängigen Tools zur
Messung der Ladezeiten bieten, sind aber ein sehr guter Wert zur Orientierung.
Basics, die WordPress schneller machen
WordPress selbst ist als Content Management System schon von Haus aus recht leichtgewichtig und lädt zügig.
Allerdings gibt es einige Basics, die empfehlenswert sind.
Hosting
Es gibt unzählige Hoster auf dem Markt. Dennoch gibt es einige Anbieter, die in puncto Performance besser aufgestellt
sind, als manch anderer. Von uns getestet und als absolut empfehlenswert eingestuft sind zum Beispiel:
ALL-INKL.COM* und RAIDBOXES*
Beide Anbieter bieten eine sehr gute Performance und einen top Support. Sicher, es gibt günstigere Anbieter.
Teilweise erhält man einen Webspace inklusive Domain schon unter 4 €. Allerdings geht das auf Kosten der Qualität,
da solche Anbieter meist sehr viele Kunden auf einem Server „sammeln“, die sich die Rechenleistung teilen müssen.
Hier stechen ALL-INKL als auch RAIDBOXES die Konkurrenz absolut aus. Der Aufpreis lohnt sich also spätestens dann,
wenn man vorhat, auf der eigenen Website eine professionelle Leistung anzubieten, mit der man Geld verdienen möchte.
HTTPS/2
HTTPS/2 ist das Standard-Protokoll zur Übertragung und wird inzwischen von beinahe allen Hostern angeboten. Solltest
Du nicht bei ALL-INKL.COM oder RAIDBOXES hosten, kannst Du hier testen, ob Dein Anbieter
dieses Protokoll unterstützt. Unter anderem kann HTTPS/2 deutlich mehr Anfragen auf einmal bearbeiten als sein
Vorgänger. Sollte das Protokoll bei Deinem Hoster nicht aktiv sein, dann kontaktiere den Support und erkundige Dich
dort einmal nach dem Stand der Dinge.
Das verwendete Theme
Gerade zu Anfang setzen viele auf Themes wie Avada, Jupiter X, oder Enfold. Diese Themes gehören zu den
meistverkauften Themes bei Envato seit Jahren. Es wäre auch falsch, sie pauschal zu verurteilen. Sie bieten vielen
Nutzer*innen durchaus einen hohen Mehrwert. Gerade, wenn noch kein umfangreiches Wissen rund um WordPress und Themes
aufgebaut wurde, lassen sich damit vielfältigste Designs kreieren und Funktionen einbinden. Und gleichzeitig ist
genau das der Punkt, weshalb es häufig schwer ist, mit diesen Templates gutes Ladezeiten zu erreichen. Sie bieten
einfach zu viel und sind damit wahre Schwergewichte.
Dabei lassen sich inzwischen wirklich kreative Designs mit Page Buidern umsetzen, für die im Grunde keinerlei
Konfrontation mit Code notwendig ist. Bei Tonwerte setzen wir dafür zum Beispiel auf Elementor*, auf den
wir im Verlauf dieses Artikels noch näher eingehen werden.
Von uns getestete und empfehlenswerte Themes sind hier zum Beispiel:
Das Hello Theme von Elementor, GeneratePress und Astra.
Das Hello Theme eignet sich hervorragend, wenn Du mit Elementor arbeiten möchtest. GeneratePress und Astra
funktionieren bestens mit Page Buildern, eignen sich aber auch für Webentwickler*innen, die lieber selbst coden oder
Anwender*innen, die WordPress mit seinen Grundfunktionen und/oder dem Gutenberg-Editor nutzen möchten.
Alle drei Themes bringen eine schlanke und saubere Code-Struktur mit und eignen sich somit bestens, um eine
performante Webseite aufzubauen.
Page Builder drücken auf die
Performance von WordPress
Machen wir uns nichts vor. Page Builder sind nicht optimal, wenn es darum geht, die maximale Performance aus
WordPress zu holen. Allerdings bieten sie zahlreiche Vorteile bei der Erstellung einer Website. Ambitionierte Laien
und auch professionelle Dienstleiter*innen, die Webseiten so entwickeln, dass Endkund*innen sie selbst pflegen
können profitieren davon. Wir arbeiten viel mit Elementor Pro und haben in puncto Performance damit sehr gute
Erfahrungen gemacht. Später im Artikel geben wir Euch auch noch einige Tricks an die Hand, wie Ihr WordPress
schneller machen könnt, auch wenn Ihr einen Page Builder wie Elementor verwendet.
Weniger ist mehr — sparsam mit Plugins
umgehen
Plugins machen das Leben häufig einfacher. Es gibt unzählige Plugins für WordPress, die allerlei Funktionen
mitbringen. Das hat den Vorteil, dass man nicht selbst coden oder jemanden dafür beschäftigen muss. Es spricht auch
nichts dagegen, Plugins zu installieren und sie zu nutzen, wenn sie einen Mehrwert bieten. Doch sollte man immer ein
Auge auf die Menge der eingebundenen Plugins haben und diese in Relation zum Nutzen der Erweiterungen stellen.
Pauschal lässt sich schwer eine Aussage treffen, was gut oder was überflüssig ist. Beim Blick ins Backend finden wir
aber sehr häufig auch Plugins, die mit wenigen Zeilen Code ersetzt werden könnten. Das wären dann jene, die sich
ohne weiteres einsparen ließen.
Tools zum Messen der Ladezeit
Für unsere Analysen stützen wir uns hauptsächlich auf GTmetrix und die PageSpeed Insights von Google. Zwar steht letzteres immer wieder aus verschiedenen Gründen in
der Kritik, wir erhalten damit aber durchaus gute Tipps, was die Ladezeiten verlangsamt und behoben werden sollte.
Darüber hinaus priorisiert Google die mobilen Ladezeiten Eurer Website, was spätestens im 2. Quartal 2021 noch mehr
an Relevanz zunimmt, als das schon jetzt der Fall ist. Google plant nämlich, im März 2021 komplett auf mobile first
umzustellen. So wird also konsequent durchgezogen, womit die Suchmaschine bereits 2015 angefangen hat.
Schauen wir uns beide Tools einmal an.
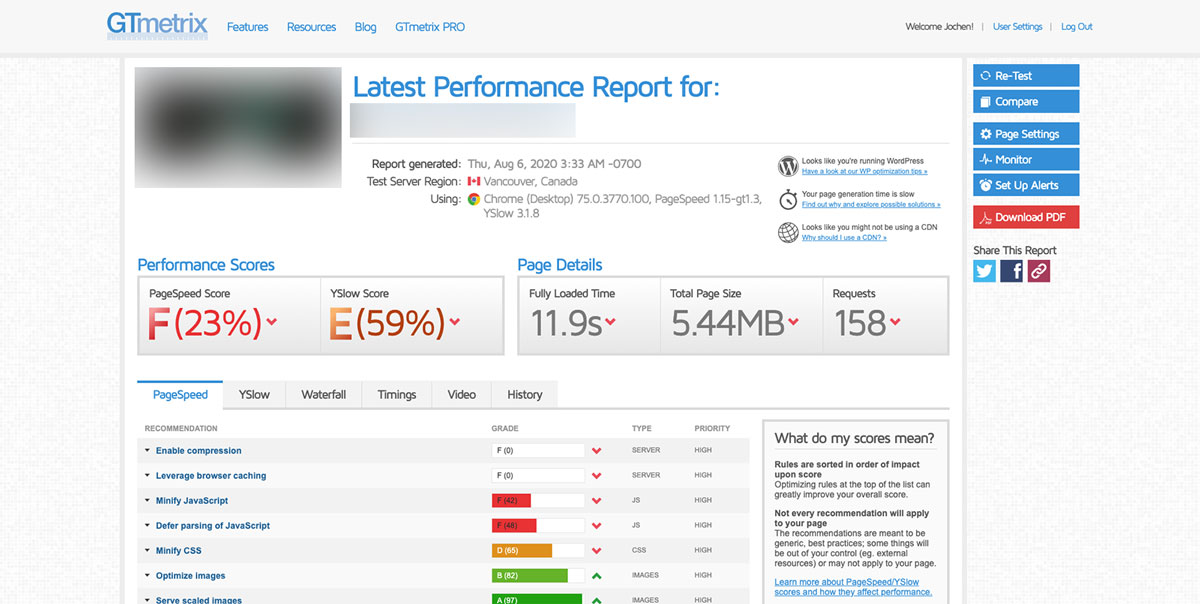
WordPress Performance-Messung mit GTmetrix
Wir sehen hier das Ergebnis der Messung unserer Seite. Zunächst zeigt GTmetrix eine allgemeine Übersicht an, auf
welche wir kurz eingehen möchten.
Der PageSpeed Score
Das ist der allgemeine Wert, der die Gesamtbewertung der Ladezeit darstellt. Im unteren Abschnitt wird eine
Auflistung aller getesteten Komponenten für diesen Score eingeblendet. Klickt man auf die unten aufgelisteten
Einträge, erhält man noch weitergehende Informationen. So werden zum Beispiel einzelne Elemente angezeigt, die bei
der Ermittlung des Wertes überprüft wurden.
Der YSlow Score
Ähnlich dem PageSpeed Score werden auch hier diverse Komponenten überprüft und in einer Tabelle übersichtlich
angezeigt.
Die Fully Loaded Time
Dabei handelt es sich um die Zeit, die benötigt wird, um die gesamte Website komplett zu laden. Dieser Wert
errechnet sich aus mehreren Einzelwerten und gibt eher einen allgemeinen Überblick. Denn Seitenbesucher*innen
erleben die Ladezeit meist schneller, da sie nicht alle Inhalte auf der Website direkt zu Anfang sehen können. Viele
Bereiche sind schließlich nur durch scrollen zu erreichen.
Die Total Page Size
Das ist die Dateigröße aller übermittelten Daten beim Aufrufen der Webseite. Es liegt natürlich auf der Hand — je
geringer die Dateigröße, desto schneller kann die Seite geladen werden.
Requests
Dabei handelt es sich um die Anfragen, die an den Server zum Laden der Seite gesendet werden. Ein Bild ist zum
Beispiel ein Request. Jedes Script, das geladen wird, muss vorher beim Server angefragt werden und ist somit
ebenfalls ein Request. Je geringer die Zahl der Requests, desto schneller kann die Seite ausgeliefert werden.
Unsere Website basiert übrigens auf WordPress, dem Hello Theme und Elementor (Pro). Es ist also möglich, eine
performante Website mit wenigen Requests zu erstellen, obwohl ein Page Builder zum Einsatz kommt. Natürlich nutzen
auch wir einige Tricks und Kniffe, die WordPress schneller machen. Diese sind auch notwendig, denn ohne eine
Optimierung kann das Ergebnis so aussehen:
Die Webseite im Screenshot oben liegt bei einem der bekanntesten Hosting-Anbieter in Deutschland und nutzt den
günstigsten Tarif – teilt sich also die Rechenleistung des Servers mit sehr vielen anderen Kunden. Die Website
basiert auf einem sogenannten Multipurpose-Theme, die wir weiter oben schon angesprochen haben. Für die
Seitenerstellung wurde ebenfalls Elementor verwendet, allerdings erweitert mit diversen Addons und Plugins für
WordPress. Über 40 an der Zahl insgesamt.
Hier ist anschaulich zu erkennen, zu welchem Ergebnis es führt, wenn man die notwendigen Punkte allesamt übergeht.
Nun noch ein paar Worte zu den Tabs unterhalb der Ergebnisse. PageSpeed und YSlow sollten soweit selbsterklärend
sein. Sehr interessant sind aber noch mal das Waterfall-Chart und die Aufschlüsselung der
Timings.
Wenn man WordPress schneller machen möchte, hilft ein Blick auf das Waterfall-Chart von GTmetrix, um
sich einen Überblick zu verschaffen, welche Dateien wann geladen werden und wie viel Zeit sie für sich beanspruchen.
Hier wird übersichtlich dargestellt, welche Dateien eine Überarbeitung bräuchten und auch, wo sie sich auf dem
Webserver befinden.
Im Timings-Chartliefert GTmetrix eine Übersicht über die einzelnen Komponenten der gesamten
Ladezeit.
TTFB
steht für Time To First Byte und beschreibt im Prinzip den Zeitraum zwischen der Anfrage und der ersten Reaktion des
Servers. Einer der ausschlaggebenden Faktoren für gute Ladezeiten allgemein.
First Paint
ist der Moment, in dem der Browser eine erste Darstellung des Inhalts. liefert. Dabei handelt es sich häufig um früh
geladene Elemente, die wenig Ressourcen verbrauchen (Hintergrundfarben etc.)
First Contentful Paint
beschreibt den Moment, in dem die ersten Inhalte geladen bzw. angezeigt werden, die tatsächlich im DOM (Document
Object Model — erklären wir später im Artikel noch, falls Dir das nichts sagt) positioniert sind. Also zum Beispiel
Text oder Bilder.
DOM interactive time
bedeutet, dass der Browser im Grunde mit dem Seitenabruf fertig ist.
DOM loaded
steht für den Zeitpunkt, an dem der Code zur Darstellung der Seite soweit fertig ausgeführt ist.
Onload
heißt in diesem Zusammenhang, dass alles steht — die Seite ist also fertig geladen.
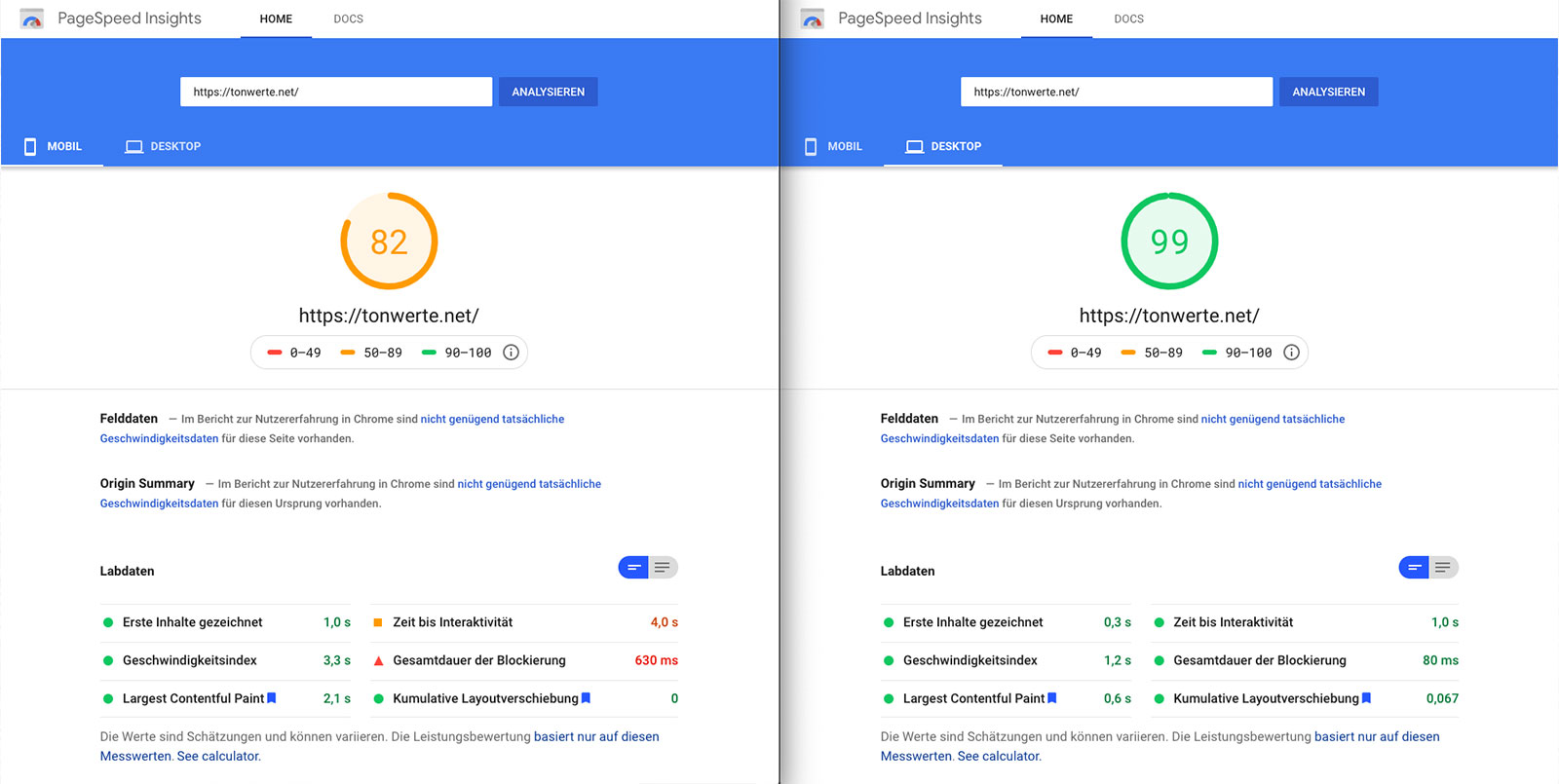
Auswertung der
Ladezeiten von WordPress mit den PageSpeed Insights von Google
Google unterteilt das Analyse-Ergebnis nach Mobil (im Bild links) und Desktop (im Bild rechts). Auch sollte der Fokus
bei der Optimierung auf schnelle Ladezeiten auf mobilen Endgeräten liegen. Für Websites, die nicht auf kreative
Layouts oder dynamische Funktionen setzen, eignet sich AMP (Accelerated Mobile Pages) von Google selbst. Im Grunde
ist das reduziertes HTML mit wenig Styling, was Webseiten sehr ressourcensparend werden lässt.
Die Komponenten der Auswertung umfassen in etwa die gleichen Merkmale, wie die in GTmetrix. Aus diesem Grund gehen
wir hier nicht so sehr ins Detail, wie wir es zuvor getan haben. TTFB wird in den PageSpeed Insights nicht
angezeigt, dafür aber der First Contentful Paint — bei Google „Erste Inhalte gezeichnet“. Interessant bei Google ist
aber die Übersichtliche Darstellung der Inhalte, die optimiert sind oder noch optimiert werden können. Auch diese
sind ähnlich der Angaben in GTmetrix
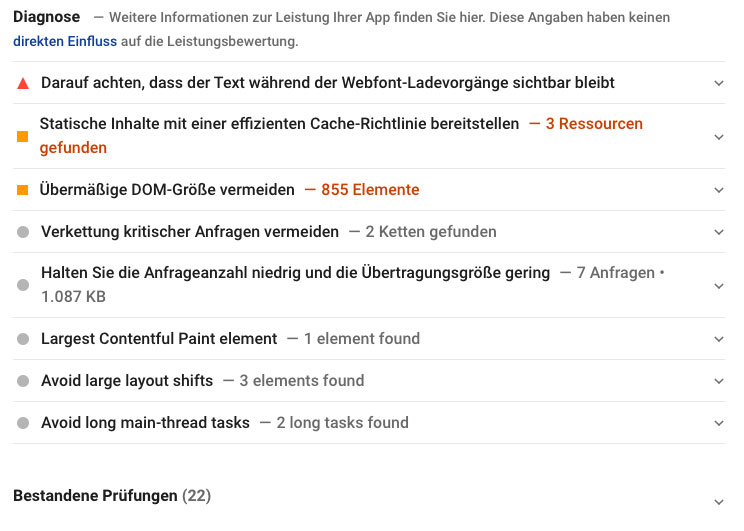
Ein Klick auf die jeweilige Meldung gibt genauere Informationen, um welche Datei(en) es sich handelt, wo sie zu
finden sind und was daran optimiert werden kann. Was hier ins Auge fällt, ist die Meldung zur übermaßigen DOM-Größe.
Diese leitet uns auch in den Abschnitt des Artikels über, in dem wir tatsächlich mit der Optimierung beginnen.
Design — weniger ist mehr
Design ist zu gewissen Teilen auch immer eine Frage des Geschmacks. Grundsätzlich sollte natürlich darauf geachtet
werden, dass Nutzer*innen sich gut auf einer Webseite zurechtfinden können. Wie dann aber die Struktur der Seite
aufgebaut wird, ist zu großen Teilen subjektiv bzw. auf die Zielgruppe zugeschnitten.
Beginnen wir zu optimieren
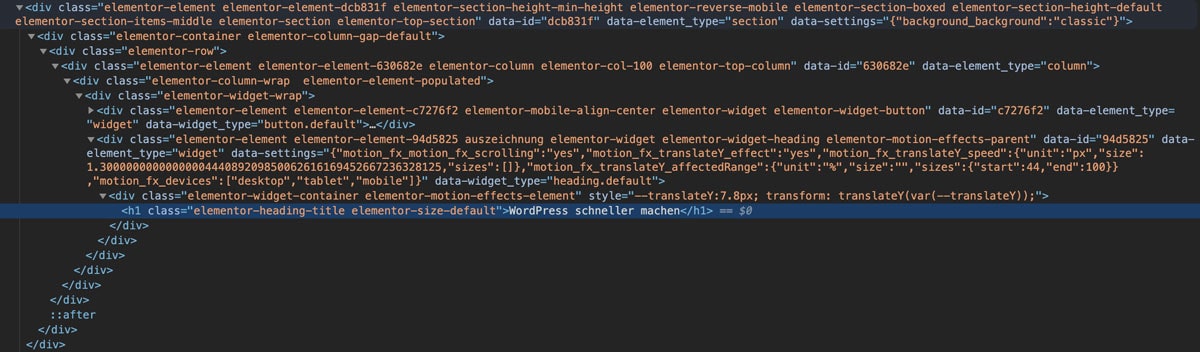
Das DOM (Document Object Model) ist vereinfacht gesagt die Struktur einer Webseite, die den
Content hält. So ist zum Beispiel jedes DIV ein Teil des DOM und die jeweils darin untergebrachten Elemente (weitere
DIVs, Links etc.) ebenfalls. Da wir weiter oben schon den Page Builder Elementor angesprochen haben, hier ein
Beispiel der Verschachtelung von Seitenelementen für die Überschrift dieses Artikels.
Hier wird auch recht schnell deutlich, was Page Builder für einen Nachteil mit sich bringen. Es werden sage und
schreibe neun DIVs produziert, um eine Überschrift zu halten. Das ist natürlich nicht optimal. Aber das ist der
Preis dafür, wenn die Seite komfortabel zu pflegen sein soll. Gerade für Menschen, die nicht viel Code-Erfahrung
haben. In der V3 wird Elementor hier übrigens aufräumen und einige Elemente aus dem Code entfernen. Welche
Auswirkungen das hat wird durchaus spannend.
Trotz Page Builder
eine möglichst schlanke Seite erstellen — Elementor-Tipp
Das Design einer Website sollte möglichst klar gegliedert und schnell aufzunehmen sein. Häufig werden viele Elemente
ineinander verschachtelt oder — gerade in Bezug auf Page Builder — Spalten genutzt, um ein Layout zu erstellen. In
vielen Fällen ist das gar nicht notwendig, wie folgendes Beispiel zeigt.
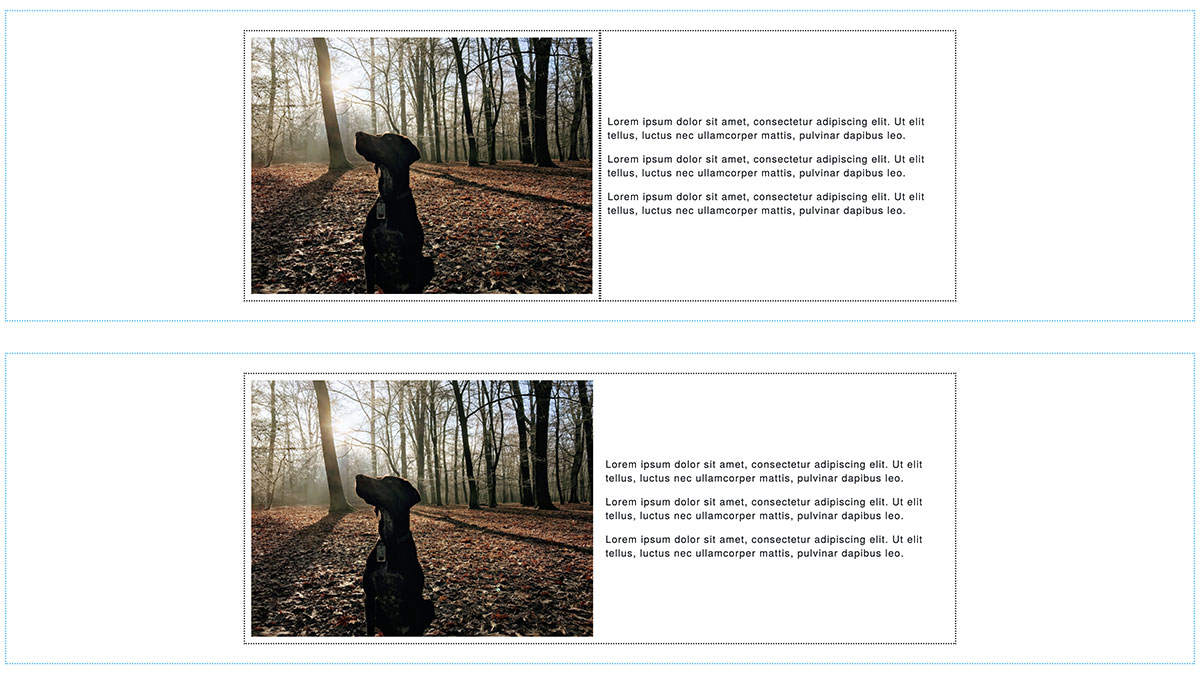
Das Beispiel ist wieder mit Elementor erstellt und zeigt den Aufbau eines Abschnitts auf zwei mögliche Arten.
Für beide Möglichkeiten wird ein Abschnitt (blau umrandet) und mindestens eine Spalte (schwarz umrandet) benötigt. Im
oberen Bild ist das Layout mit zwei Spalten aufgebaut und im unteren mit nur einer. Das Ergebnis ist das gleiche,
allerdings ist die untere Variante etwas leichter. Es werden oben 14 und unten 11 DIVs verschachtelt. Das wirkt im
ersten Moment nicht viel. Bedenkt man aber, dass sich auf unserer Startseite 13 Sections befinden, so lassen sich
dadurch immerhin 39 DIVs einsparen. Und unsere Seite hat ein sehr reduziertes Design.
In Elementor ist dieser Aufbau übrigens recht einfach zu erreichen, wie das folgende Video zeigt.
Bilder optimieren
Bilder sind, neben Hosting und Theme, die häufigste Quelle für lange Ladezeiten von WordPress-Webseiten. Um sie zu
optimieren, schauen wir uns zwei Hauptfaktoren an. Die Abmessungen des Bildes und die Dateigröße.
Beginnen wir mit den Abmessungen des Bildes. Um herauszufinden, in welcher Größe das Bild benötigt wird, gibt es
unterschiedliche Möglichkeiten. Wir zeigen Euch, wie Ihr zu große Bilder in GTmetrix findet. Wenn Ihr lieber direkt auf
Eurer Seite schauen möchtet, zeigen wir Euch auch, wie Ihr die angezeigte Bildgröße mit den DevTools herausfindet.
Mögliche Einsparung der Bildgröße in
GTmetrix anzeigen
Nach einer Messung der Ladezeit in GTmetrix, erhaltet Ihr unter dem Tab „PageSpeed“ womöglich die Meldung „Serve
scaled images“. Ein Klick darauf öffnet die erweiterte Ansicht, in der die betroffenen Bilder samt Dateipfad und
Bildgröße, sowie der Bildgröße, die auf der Website tatsächlich angezeigt wird.
Zu große Bilder mit den DevTools finden
Die zweite Möglichkeit, zu große Bilder zu finden, sind die DevTools. Diese lassen sich zum Beispiel über einen
Rechtsklick innerhalb der Seite unter „Untersuchen“ erreichen. In Firefox „Element untersuchen“.
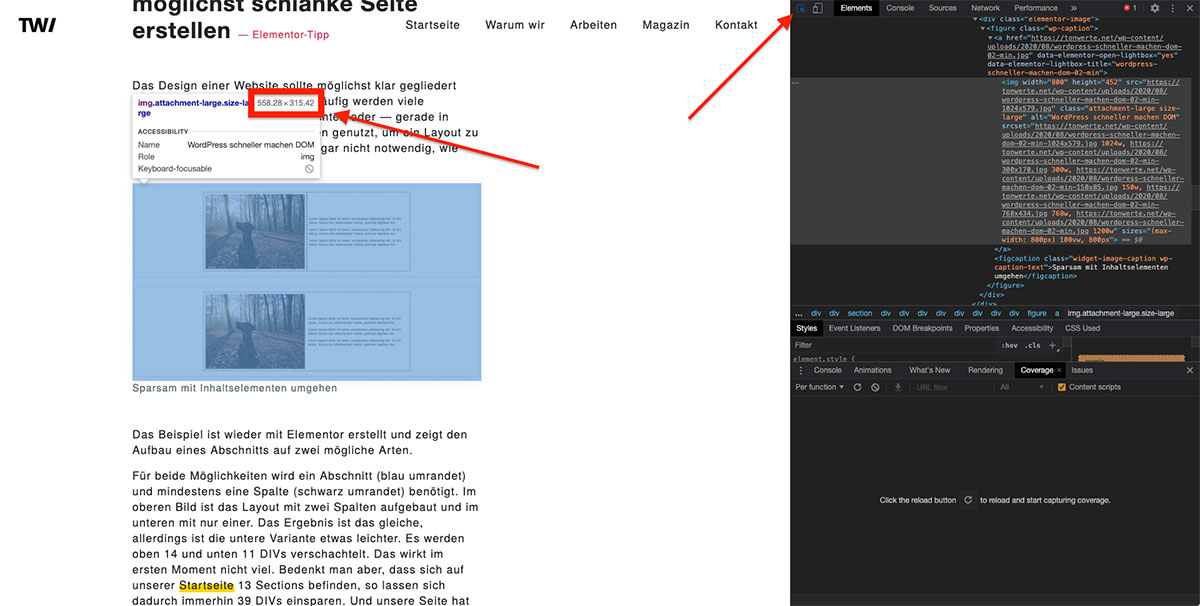
Die DevTools bringen ein praktisches Werkzeug mit, mit dem sich in kürzester Zeit feststellen lässt, wie groß ein
eingebettetes Bild ist.
Zunächst klickt Ihr auf das kleine Icon in der oberen linken Ecke der DevTools. Danach fahrt Ihr mit der Maus einfach
über ein Element auf Eurer Seite — in diesem Fall ein Bild. Es öffnet sich eine kleine Infobox, die Euch anzeigt, in
welcher Größe das Bild auf Eurer Homepage eingebettet ist. Im Code Eurer Seite sind die Maße ebenfalls definiert
(der grau hinterlegte Abschnitt im Screenshot oben). Nun wisst Ihr, welche Abmessung für Euer Bild notwendig sind,
damit es keinen unnötigen Ballast für die Ladezeiten mit sich bringt.
Elementor-Tipp — Ihr habt in Elementor die Möglichkeit, Bilder entsprechend der
notwendigen Größe einzubetten. Im Bild-Widget findet Ihr unter der Vorschau Eures Bildes die Option „Bildgröße“.
Wenn Ihr dort eine der vorgegebenen Varianten auswählt oder eine eigene Größe setzt, erstellt Elementor
automatisch eine neue Datei mit den von Euch gewählten Abmessungen. So müsst Ihr nicht unbedingt die richtige
Größe vorher in Photoshop oder einem anderen Bildbearbeitungsprogramm exportieren.
Bilder mithilfe eines WordPress-Plugins
optimieren
Für WordPress gibt es einige Plugins, die Eure Bilder automatisch komprimieren und in der jeweils notwendigen Größe
einbetten. Für mobile Endgeräte werden dann zum Beispiel kleinere Bilder gesetzt als es bei Desktop-Computern der
Fall ist. Eines dieser Plugins ist Shortpixel.
Eine weitere Möglichkeit ist das Plugin Imagify, mit dem sich Bilder
skalieren und komprimieren lassen.
Darüber hinaus bietet auch WordPress selbst die Möglichkeit, Bilder zu skalieren und als neue Date abzuspeichern.
Wählt dazu einfach ein Bild aus der Mediathek aus und klickt unter der Bildvorschau auf den Button „Bild
bearbeiten“. Auf der rechten Seite ist nun die Option „Neue Abmessungen“ zu finden, in die Ihr einfach die
gewünschte Pixelzahl eintragen könnt.
Die Dateigröße der Bilder
mithilfe von Photoshop optimieren
Wer Photoshop nutzt, kann hier sehr gute Ergebnisse erzielen. Um ein Bild möglichst reduziert in der Dateigröße zu
speichern, wählst Du in Photoshop Datei -> Exportieren -> Für Web speichern. Meist genügt
eine Qualitätsstufe zwischen 40 % und 60 %. Je nach Bild eignen die Option „Progressiv“ oder „Optimiert“ besser, das
solltest Du bei jedem Bild einfach ausprobieren. Die voraussichtliche Dateigröße siehst Du unten links im
Speichern-Dialog.
Kompression mit Online-Tools
Selbst nachdem die Bilder skaliert und in Photoshop gegebenenfalls komprimiert wurden, lässt sich mit Online-Tools
noch etwas herauskitzeln. Zu empfehlen sind hier zum Beispiel: Compressjpeg oder TinyPNG.
Sollte eines der oben aufgeführten WordPress-Plugins installiert sein, dann ist das erneute Komprimieren mit diesen
Tools meist nicht notwendig.
Code bündeln und nicht überall verstreuen
Gerade wenn man eine Webseite mit einem Page Builder erstellt, werden viele unterschiedliche Code-Dateien generiert
bzw. geladen. Wenn Du WordPress schneller machen möchtest, dann sollte von Hand hinzugefügter Code nicht inline,
also im Element selbst, sondern in einer eigenen Datei gespeichert werden.
Vermeide also:
<p style="font-family: arial; color: #000000; font-weight: normal; font-size: 16px;">Hier steht ein Text</p>Und nutze lieber Klassen, die Du dann im Stylesheet Deines Child-Themes gestaltest.
Auch bieten viele Page Builder die Möglichkeit, CSS in den jeweils eingefügten Abschnitten und Elementen zu
platzieren. Das sollte nach Möglichkeit ebenfalls vermieden werden. Auch hier gehört der Code lieber in das separate
Stylesheet des Child-Themes.
Elementor-Tipp — Die meisten Themes kommen schon mit vorbereiteten Child-Themes im
Paket. Beim Hello-Theme ist das nicht der Fall. Du kannst Dir ein Child des Hello-Themes aber hier herunterladen.
Schreibe Deine eigenen Styles entweder in die style.css Datei des Child-Themes oder aber im Elementor-Editor
unter „Theme-Stil“ > „Eigenes CSS“.
Die Möglichkeit, Code zusammenzufassen und zu minifizieren bieten auch viele Plugins, die WordPress optimieren, um
die Ladezeiten zu verkürzen. Einige davon bringen allerdings nicht die Funktionalität mit, Code, der inline
eingebunden ist, ebenfalls zu extrahieren und zu bündeln. Zudem erleichtert es das Auffinden einzelner Codezeilen
enorm, wenn die händisch hinzugefügten Schnipsel alle in einer Datei zu finden sind.
Schriften mit Bedacht wählen
Auch wenn es bei vielen zur Gewohnheit geworden ist, auf der eigenen WordPress Seite einfach Google Fonts
einzubinden, das ist seit dem 16.07.2020 nicht mehr so einfach erlaubt. Dort wurde der Privacy-Shield vom EuGH gekippt. Seit
diesem Urteil ist es nicht mehr ohne Weiteres möglich, potenziell personenbezogene Daten in die USA zu senden.
Bindet man die Google Fonts direkt von Google ein, so geschieht genau das — die IP der Seitenbesucher*innen wird an
Server in den USA gesendet, damit dieser die angeforderten Schriften zurückschickt. Hier haben wir übrigens auch einen Artikel zu verfasst: WordPress Google Fonts deaktivieren
Fonts sollten nun also besser lokal eingebunden werden. Wer auf die Schriftarten von Google nicht verzichten will,
der kann sich beim google-webfonts-helper die jeweilige Schrift in allen möglichen Schnitten herunterladen.
Da lokal eingebettete Schriften meist ein wenig mehr auf die Ladezeiten von WordPress drücken, solltest Du nicht alle
Schriftschnitte einbetten, die angeboten werden. Meist genügen schon 2-3 Stück. 300 oder 400 für Fließtexte, 700 für
Bold-Texte und gegebenenfalls 200 für Thin-Texte. So müssen nicht jedes Mal massenweise verschiedene Schnitte vom
Server geladen werden, was helfen kann, WordPress schneller zu machen.
Wer es ganz ausreizen möchte, setzt direkt auf Systemschriften wie die Arial oder die Calibri. Dann werden sie direkt
vom Computer der Seitenbesucher geladen und müssen nicht vom Server angefordert werden.
Elementor-Tipp — Unter „Elementor“ > „Benutzerdefinierte Schriftarten“ kannst Du
eigene Schriften ganz einfach hochladen und diese dann im Theme-Stil einbinden. Google Fonts werden dann nicht
mehr geladen.
Nicht verwendete CSS entfernen
Wer schon mal die WordPress-Ladezeit mit den PageSpeed Insights von Google gemessen hat, der wird ziemlich sicher auf
die Meldung „Nicht verwendete CSS entfernen“ sowie „Nicht genutztes JavaScript entfernen“ gestoßen sein.
Im Grunde ist es ganz normal, dass sich auf Websites, die mehr als eine Unterseite haben, ungenutztes CSS und
JavaScript befindet. Jede Unterseite hat unterschiedliche Elemente eingebunden, die jeweils über CSS gestylt werden.
Bindet man auf der Unterseite „Kontakt“ zum Beispiel ein Kontaktformular ein und gestaltet es mit CSS, so sind die
Selektoren in der style.css Datei zu finden. Ist die Datei auf der Startseite die gleiche, befindet sich darin
ungenutztes CSS, das theoretisch auf dieser Seite entfernt werden könnte. Daher also die Meldung bei Google.
Mit Asset Cleanup ganze CSS und
Javascript Files deaktivieren
Im WordPress Plugin-Verzeichnis finden sich zum Glück zahlreiche Plugins, die dabei helfen, WordPress schneller zu
machen. Eines davon ist Asset Cleanup. Schon
in der kostenlosen Variante lassen sich damit ganze JavaScript und CSS Dateien auf einzelnen Unterseiten
deaktivieren.
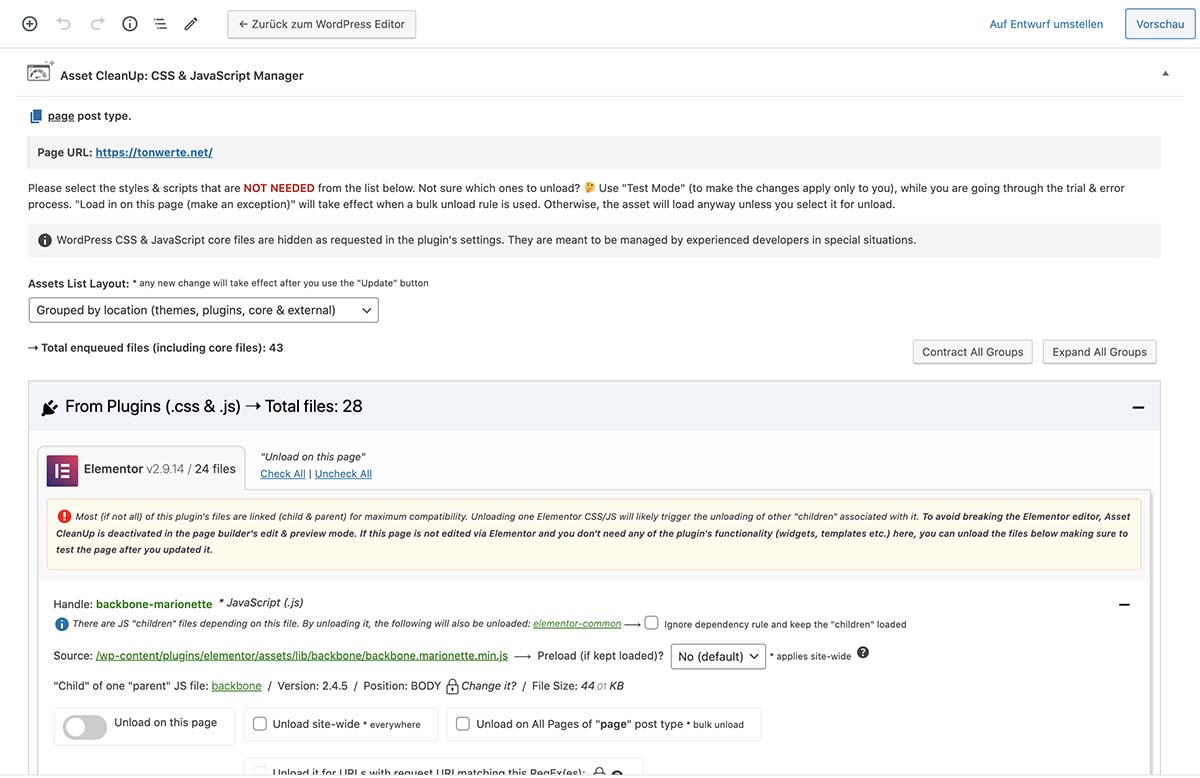
Nachdem Du das Plugin geladen und aktiviert hast, öffnest Du einfach eine Deiner Seiten oder Beiträge und scrollst
ein Stück nach unten. Dann solltest Du das hier sehen:
Unten links im Screenshot findet Ihr einen Toggle mit dem Titel „Unload on this page“. Legt Ihr diesen um, wird das
jeweilige File nicht mehr auf dieser Seite geladen. „Unload site-wide“ deaktiviert die Datei auf all Euren
Unterseiten zusätzlich. Da Ihr vermutlich bei einigen Dateien herumprobieren müsst, ist es nicht unbedingt zu
empfehlen, das auf einer Live-Seite zu machen. Je nachdem welches Script deaktiviert wird, kann das dazu führen,
dass Ihr zunächst gar nichts mehr auf der Seite angezeigt bekommt. Das lässt sich zwar ebenso leicht wieder
aktivieren (Toggle noch mal umlegen), doch für die Zwischenzeit könnten sich potenzielle Seitenbesucher*innen
wundern und abspringen.
Auch, wenn sich mit Asset Cleanup schon ganze Dateien deaktivieren lassen — häufig werden Teile der CSS Files
benötigt, sodass nicht das gesamte Stylesheet entfernt werden kann. Dann ist Handarbeit gefragt. Zunächst gilt es
herauszufinden, welches CSS auf der jeweiligen Seite verwendet wird. Dafür gibt es mehrere Wege.
Nicht verwendetes CSS in den DevTools
finden
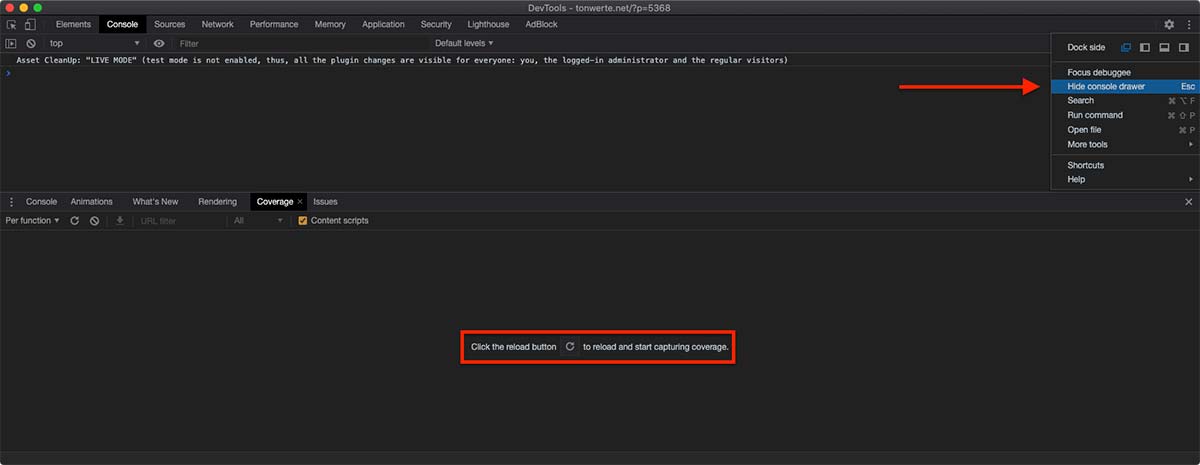
Um zu überprüfen, ob Deine Website ungenutztes CSS lädt, kannst Du in den DevTools danach suchen. Klicke in den
DevTools oben rechts auf die drei vertikalen Punkte und aktiviere die Option „Show console drawer“. Im Anschluss
klickst Du unten auf den „Reload-Button“.
Jetzt siehst Du, welche Dateien geladen werden und was von deren Inhalt auf Deiner jeweiligen Seite genutzt wird.
>Ungenutztes CSS entfernen — in Handarbeit
Hierfür sollten eventuelle Plugins, die CSS Dateien zusammenfügen deaktiviert
werden. Erstelle auf jeden Fall ein Backup, bevor Du Änderungen am Code vornimmst und nutze einen Code-Editor (nicht
Word).
Möglichkeit 01:
Kopiere Dir alle blau markierten Teile in ein neues, eigenes Stylesheet.
Möglichkeit 02.
Verwende purifycss. Das ist ein hilfreiches Tool, um ungenutztes CSS aufzuspüren und zu entfernen.
Über die Standard-Option (der Tab „Webpage URL“) trägst Du dort die URL der Seite ein, die Du optimieren möchtest
und klickst auf „Clean up CSS“. Das Tool generiert nun eine Style-Datei, die alles genutzte CSS in einem File
zusammenfasst.
Möglichkeit 03.
Nutze die Chrome-Extension CSS Used, um das auf Deiner jeweiligen Unterseite genutzte CSS zu finden und kopiere Dir das
Ergebnis in Dein eigenes Stylesheet.
Das von Dir neu erstellte Stylesheet lädst Du via FTP in das Verzeichnis Deines Child-Themes (oder einen eigenen
Ordner). Mithilfe von folgendem Code-Schnipsel in der functions.php Deines Child-Themes bindest Du Dein Stylesheet
in WordPress ein. Natürlich solltest Du vorher den korrekten Pfad zu Deinem Stylesheet einsetzen.
add_action( 'wp_enqueue_scripts', 'meine_eigenen_stylesheets', 20 );
function meine_eigenen_stylesheets() {
wp_register_style( 'deine-css', 'https://domain.de/wp-content/themes/dein-childtheme/deine-css.css' );
wp_enqueue_style( 'deine-css' );
}Nun prüfst Du, ob Dein Stylesheet korrekt eingebunden ist und geladen wird. Das kannst Du über die DevTools machen.
In Chrome wählst Du dafür den Tab „Network“ aus und klickst dann auf „CSS“ (siehe Screenshot). In Firefox
„Netzwerkanalyse“ und „CSS“.
Wird Dein Stylesheet dort angezeigt und hat einen Status-Code von 200, dann ist alles bestens. Du kannst nun die
anderen Stylesheets deaktivieren. Zum Beispiel mit Asset Cleanup oder so wie in dem Beispiel-Schnipsel oben in der
functions.php. Nur, dass Du diesmal folgendes eintragen musst (ersetze also den Code aus dem Beispiel oben):
add_action( 'wp_enqueue_scripts', 'meine_eigenen_stylesheets', 20 );
function meine_eigenen_stylesheets() {
wp_dequeue_style( 'zu-entfernendes-stylesheet' );
wp_deregister_style( 'zu-entfernendes-stylesheet' );
wp_register_style( 'deine-css', 'https://domain.de/wp-content/themes/dein-childtheme/deine-css.css' );
wp_enqueue_style( 'deine-css' );
}Plugins zur Optimierung der WordPress
Ladezeit
Auch zur Optimierung der Ladezeiten gibt es eine Vielzahl an Plugins für WordPress. Die bekanntesten sind wohl
Autoptimize, W3 Total Cache, und WP Rocket.
Alle drei bringen ähnliche Funktionen mit, wobei gesagt werden sollte, dass Autoptimize kein Caching bietet.
Allerdings kannst Du auch damit schon viel erreichen, denn es komprimiert CSS und JavaScript Dateien und fasst sie
zusammen. Damit werden häufig nicht unerheblich große Dateien zusammengestaucht und schneller ausgeliefert. Das
Zusammenfassen und Komprimieren gehört bei den beiden anderen Plugins ebenfalls zum Umfang dazu.
Was ist Caching?
Im Prinzip und kurz gesagt wird eine statische Version Deiner Website oder Teile davon auf dem Server hinterlegt. So
muss bei einem Seitenaufruf nicht immer jede einzelne Datei angefragt, verarbeitet und gesendet werden. Stattdessen
sendet der Server die vorab gespeicherte Version an Deine Seitenbesucher*innen. Es wird also nicht alles
„zusammengesetzt“. Natürlich geht das Laden einer solchen Version deutlich schneller.
WP Rocket – Das Plugin mit dem Hype
WP Rocket hat sich inzwischen zu einem der meistgenutzten Plugins, die WordPress schneller machen, gemausert. Und das
unserer Ansicht nach nicht zu Unrecht. Es bietet umfangreiche Einstellungsmöglichkeiten. Gleichzeitig sind die
Optionen aber auch für Laien relativ gut verständlich und bei potenziell kritischen Optionen wird eine Warnung bzw.
weitergehende Informationen eingeblendet. Das Plugin ist gut in die einzelnen Bereiche unterteilt und leitet dadurch
quasi durch die Einrichtung.
Nachfolgend die Einstellungen im Detail:
Cache — die Grundfunktionen
Natürlich ist das Caching eine der Hauptfunktionen des Plugins. Unter dem Menüpunkt Cache könnt Ihr diesen
aktivieren. WP Rocket gibt Euch zusätzlich noch die Möglichkeit, einen separaten Cache für mobile Geräte anzulegen.
Das kann notwendig bzw. empfehlenswert sein, wenn Ihr beispielsweise kein responsives Layout, sondern eine eigene
Variante für Eure mobile Seitenversion habt. AMP wäre hier ein Beispiel. Dabei wird das Layout nicht für kleinere
Bildschirme angepasst, sondern ein eigenes Gerüst dafür erstellt. Durch Aktivieren des mobilen Caches könnte Ihr
eine solche Seite also zusätzlich cachen.
Weiter könnt Ihr in diesem Menüpunkt auswählen, ob der Cache bzw. das Caching auch für angemeldete Benutzer aktiviert
werden soll. Das kann Sinn ergeben, wenn Ihr Seitenbereiche auf Eurer Webseite habt, die nur angemeldeten Benutzern
zur Verfügung stehen. Mitgliederbereiche zum Beispiel.
Und dann gibt es noch die Cache-Dauer — eigentlich selbsterklärend. Nach diesem Zeitraum wird der Cache automatisch
geleert und wieder gefüllt.
Datei-Optimierung
Hier lassen sich die einzelnen Dateitypen bestimmen, die Ihr minifizieren und zusammenfassen könnt. Beim Minifizieren
werden die Inhalte der Dateien quasi in eine lange Zeile geschrieben. Dabei werden alle nicht benötigten Elemente
entfernt. Also z. B. Leerzeichen, Absätze oder Kommentare. Im weiteren Schritt des Zusammenfassens wird aus mehreren
Dateien eine einzige erstellt, was dazu führt, dass insgesamt natürlich weniger Dateien geladen werden müssen. Das
Plugin gibt Euch auch den Hinweis, dass das Zusammenfassen nicht notwendig ist, sofern Euer Hosting HTTP/2
unterstützt. Versucht hier mal, welche Ergebnisse Ihr erhaltet. Bei uns ist trotz HTTP/2 Unterstützung eine
deutliche Verbesserung der WordPress-Ladezeit zu bemerken.
Unter den Einstellungen zum JavaScript gibt WP Rocket Euch die Option, jQuery Migrate zu deaktivieren. Diese
Einstellung ist nicht unbedingt notwendig, wenn Ihr WordPress 5.5 verwendet. Seit dieser Version lädt WordPress das
Migrations-Tool nicht mehr automatisch mit.
JavaScript verzögert laden
Sogenanntes Rendering-blockierendes JavaScript wird im Ladeprozess Eurer Website hinten angestellt und erst etwas
später nachgeladen. Für jQuery selbst wird eine Ausnahme hinzugefügt, wenn Ihr die Option „Sicherer Modus für
jQuery“ aktiviert. Bei den meisten Themes ist das zu empfehlen, da viele Funktionen auf jQuery angewiesen sind.
Solltet Ihr diese Option deaktivieren wollen, testet das Ergebnis ausgiebig.
Medien
LazyLoad
Lazy Loading bedeutet, dass Bilder erst geladen werden, wenn Seitenbesucher*innen die Seite zum Beispiel
herunterscrollen und die Bilder in den sichtbaren Bereich kommen. Seit WordPress 5.5 ist LazyLoad fester Bestandteil
von WordPress selbst. Dennoch empfiehlt sich das Aktivieren dieser Funktion im Plugin, denn der von WordPress
unterstützte Webstandard ist relativ neu, womit sich der Support durch Browser auf aktuellere Versionen bezieht.
Emoji & Embeds
Die Einstellungen hier sind natürlich absolut individuell. In unserem Falle haben wir beides deaktiviert.
WebP compatibility
WebP ist ein von Google entwickeltes Bildformat, das eine deutlich höhere Komprimierung möglich macht, als es zum
Beispiel bei JPG Fotos der Fall ist.
WP Rocket liefert selbst keine Bilddaten im WebP Format aus. Allerdings hat das Team um das Plugin dafür Imagify
entwickelt, das nahtlos mit WP Rocket zusammenarbeitet.
Cache füllen
Hier könnt Ihr festlegen, ob und in welchem Umfang der Cache gefüllt wird. Darüber hinaus habt Ihr die Möglichkeit,
DNS-Prefetch zu aktivieren. WP Rocket versucht dann, Domainnamen aufzulösen bevor Ressourcen angefordert werden. Und
zu guter Letzt lässt sich das „preload“ Attribut für Schriften vergeben. Das macht es Browsern einfacher, in den
Style-Sheets definierte Schriften aufzufinden.
Erweiterte Regeln
Solltet Ihr Seiten haben, die grundsätzlich nicht in den Cache geschrieben werden sollen, könnt Ihr diese hier
eintragen. Eine Login-Seite wäre ein Beispiel.
Datenbank
Erstelle in jedem Fall ein Backup von Deiner Datenbank, bevor Du eine Bereinigung
vornimmst!
Unter diesem Menüpunkt kannst Du verwaiste Revisionen, Entwürfe und den Papierkorb von WordPress leeren. Ebenso
Kommentare, die Du nicht freigegeben hast und solche, die bereits im Papierkorb sind.
Transients sind temporäre Dateien, die jederzeit automatisch neu erstellt werden, wenn sie benötigt werden.
Und die Bereinigung der Datenbank löscht leere und/oder veraltete Tabellen. Diese kannst Du, falls etwas schiefgeht,
nicht wiederherstellen, weshalb Du die Datenbank unbedingt vorher sichern solltest.
CDN
Ein CDN ist ein sogenanntes Content Delivery Network. Das bedeutet, dass Teile Deiner Website, wenn nicht die gesamte
Webseite auf einen Server ausgelagert wird, der sie enorm schnell zur Verfügung stellen kann. Der Einsatz eines CDN
kann sich lohnen, wenn Du eine Wirklich große Seite hast. Alternativ, wenn Du Seitenbesucher*innen hast, die auf der
ganzen Welt verteilt sind. In diesem Falle liefert der Server des CDN, der am nächsten am Standort der Anfrage ist,
Deine Seite aus.
Im Sinne der Ladezeit kann das große Vorteile bringen. In Deutschland ist die Nutzung von einem CDN momentan
allerdings kritisch zu sehen. Die meisten Anbieter haben Ihren Sitz in den USA und das Versenden von
personenbezogenen Daten zur Verarbeitung in die USA ist nicht mehr ohne weiteres möglich.
Heartbeat
Die Heartbeat API von WordPress sendet regelmäßig Impulse an den Server. Und das ist auch der Grund, weshalb sie auf
die Leistung drücken kann. Unter diesem Punkt könnt Ihr individuell einstellen, wie die Aktivität geregelt wird. Sie
lässt sich einschränken oder komplett deaktivieren, was auf den meisten Seiten keine Probleme verursachen sollte.
Autoptimize
Ebenfalls ein weit verbreitetes Plugin, mit dem man WordPress schneller machen kann. Es bietet in Gegensatz zu WP
Rocket zwar kein Caching, spielt seine Stärken dafür aber in den anderen Bereichen aus. Sollte Euer Hosting
serverseitiges Caching unterstützen, benötigt Ihr die Option des Caching auch nicht zwangsweise. Hier die
Erklärungen zu den einzelnen Reitern.
JS, CSS & HTML
Wie auch bei WP Rocket, könnt Ihr in Autoptimize die einzelnen Dateien minifizieren und zusammenfassen. Einzelne
Dateien, wie zum Beispiel jQuery werden auch hier automatisch ausgelassen, um Probleme beim Laden zu vermeiden.
Ebenfalls unter diesem Punkt findet Ihr die Möglichkeit, eine Basis-URL für ein eventuelles CDN zu setzen und die
Option, einige Einstellungen vorzunehmen, die ggf. Probleme vermeiden.
Bilder
Wie wir weiter oben schon aufgeführt haben, sind optimierte Bilder einer der Hauptfaktoren, wenn wir WordPress
schneller machen wollen. Autoptimize ermöglicht es Euch, Fotos entsprechen zu komprimieren, als WebP Dateien
auszuspielen und sie über das CDN von Shortpixel zu laden. Das kann die Performance steigern, ist allerdings mit den
oben beschrieben Risiken eines CDN verbunden.
An dieser Stelle kann ebenfalls LazyLoad aktiviert werden, das in hier mit „Bilder verzögert Laden“ betitelt wird.
Kritisches CSS
Stylesheets werden im Prinzip aufgeteilt. Was weit oben auf der Seite für die Anzeige benötigt wird, bezeichnet man
als „kritisch“. In diesem Tab lassen sich die Einstellungen dazu vornehmen. Allerdings ist dafür ein Account bei
criticalcss.com notwendig.
Extras
Da Google Fonts zwar schnell laden und WordPress schneller machen können, erfreuen sie sich großer Beliebtheit.
Allerdings sind sie im Sinne des Datenschutzes in Europa kritisch zu betrachten. Autoptimize stellt Euch hier die
Option zum Entfernen zur Verfügung. Dieser Punkt ist gerade für Anfänger praktisch, da sie nicht via Code vom Laden
abgehalten werden müssen. Übrigens nutzt nicht jedes Theme oder jeder Page Builder Google Fonts.
W3 Total Cache
Ein enorm umfangreiches Plugin um WordPress schneller zu machen. Da ein wirklich detailliertes Abbilden aller
Optionen sogar diesen Artikel sprengen würde, werden wir hier nur auf die Hauptfunktionen eingehen. Das Plugin
richtet sich nach unserer Einschätzung eher an fortgeschrittene Nutzer, die nicht von der Menge der Optionen
abgeschreckt sind. Allerdings lassen sich mit diesem Performance-Plugin sehr gute Ergebnisse erzielen — und das
kostenfrei.
General Settings
Hier lässt sich das Caching grundsätzlich aktivieren. W3 Total Cache bietet in diesem Abschnitt die Möglichkeit,
wirklich detailliert zu kontrollieren, was, wie und wo gecached werden soll.
Page Cache
Hier lassen sich Seiten unter anderem vom Caching ausschließen, was, wie oben schon erwähnt, bei Login-Seiten
sinnvoll ist. Zudem lassen sich für eingeloggte Nutzer*innen bzw. Benutzerrollen individuelle Einstellungen
vornehmen.
Und auch hier gibt es weiter unten die Option zum Preload. Also quasi dem Vorwärmen der gecachten Seiten.
Minify
Wie auch WP Rocket und Autoptimize gehört das Minifizieren und Zusammenfassen von Dateien hier zum Standard, womit
man WordPress schneller machen kann.
Browser Cache
Im Gegensatz zum Caching beim Hosting bzw. auf dem Server, wird hier der Browser-Cache aktiviert. So werden zum
Beispiel Bilddateien, Code-Dateien und zum Beispiel PDFs im Browser zwischengespeichert. Wenn Nutzer*innen Deine
Homepage nun erneut besuchen, werden diese Objekte aus dem Cache des Browsers geladen und reduzieren die Ladezeit
allgemein.
Extensions
W3 Total Cache bietet über die gigantischen Einstellungsmöglichkeiten hinaus auch noch weitere Plugins an. Dazu
gehören zum Beispiel AMP und CloudFlare als CDN. Außerdem gibt es noch die Möglichkeit, verschiedene Einstellungen
für Websites zu verwenden, die mehrsprachig mit WPML aufgebaut sind. In diesem Falle lohnt sich ein Blick auf W3
Total Cache absolut.
Zusammenfassung
Wenn Du alle im Post erwähnten Tipps anwendest, solltest Du schon deutliche Verbesserungen in der Ladezeit Deiner
WordPress-Seite bemerken.
Hier noch einmal alle Punkte zusammengefasst:
- Den richtigen Hosting-Anbieter wählen — das ist die Grundlage für schnelle Ladezeiten
- Kein zu schwergewichtiges Theme nutzen
- Achte darauf, auch mit einem Page Builder, Deine Seite möglichst sparsam aufzubauen
- Optimiere Deine Bilder
- Streue Deinen eigenen Code nicht, indem Du ihn an vielen Stellen inline einbindest
- Nutze nicht zu viele Schriftarten und -schnitte
- Deaktiviere nicht genutzte CSS und JavaScript-Dateien
- Entferne nicht genutzte CSS
Wir hoffen, dass wir Dir helfen konnten, Dein WordPress schneller zu machen. Schreibe uns doch mal in die Kommentare,
wie die Ergebnisse Deiner Seite vor und nach der Optimierung aussehen. Und wenn Du irgendwo nicht weiter kommst,
melde Dich gern bei uns. Wir schauen uns Deine Seite dann genauer an.
Vielen Dank fürs Lesen und viel Spaß beim Optimieren!